Navigation Objects
 A Navigation object is a special type of object the facilities visual navigation of slides, The Navigation object is automatically created as a button with the jump to slide property built in.
A Navigation object is a special type of object the facilities visual navigation of slides, The Navigation object is automatically created as a button with the jump to slide property built in.
Arrays of navigation buttons can be created and pinned to the entire show and / or embedded in templates facilitate sophisticated navigation schemes.
A navigation array can be created to provide direct access to any slide or group of slides in a show.
Navigation arrays have the unique property of automatically being populate ( Auto Populate ) with the slides in this show every time the slide show is opened.
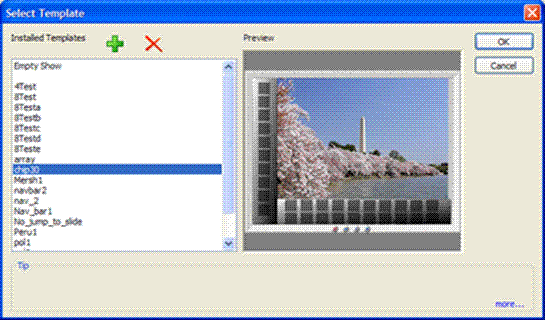
Using this feature you can create your own standard templates to build a stylized show with navigation with just a couple of clicks. Below is an example of a slide show template with 30 automatically populated navigation buttons.

Sample navigation array template.

Adding navigation controls.
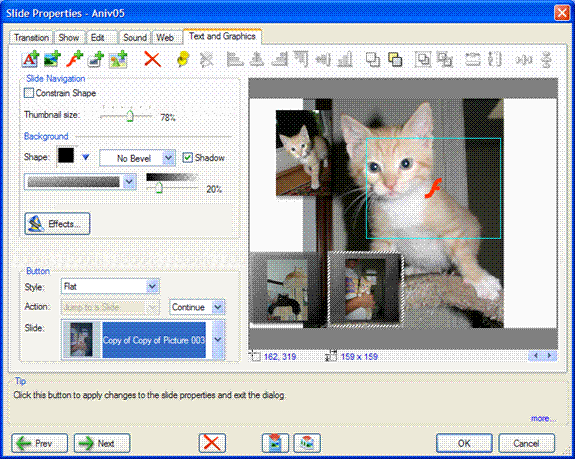
Selecting the Navigation icon will import a navigation button and display the Slide Navigation panel shown below.

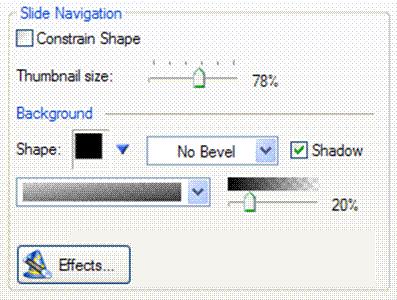
Figure 36 Slide Navigation panel
Selecting the Constrain Shape box will maintain the aspect ratio of a navigation object as it is scaled.
The Thumbnail size slide controls the relative size of the navigation image in the navigation button. This facilitates creating stylized borders using the Background panels features.
As described id in the Shape section a background shape may be imported as a navigation button background (same as for a text box background).
Bevel options, drop shadow, color, texture, gradient and transparency are controlled by the tools in the background panel.
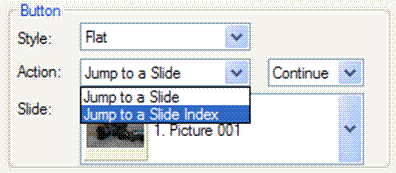
The Button panel is used to assign the visual effects of a navigation object as well as the target of the slide jump.

Button options
The Action menu provide selection of sl ides by name or by order in the sl ide show. Using he Jump to Slide Index will jump to a sl ide position while Jump to Slide will re link to the sl ide if it is moved.
The Jump to slide index is very useful in creating multi menu navigation systems.

A stylized array of navigation buttons.
The illustration above shows a stylized array of navigation buttons on a beveled imported symbol.
Here is how it was created.
• Navigation button was clicked on.
• The Constrain shape box selected.• A background shape was imported and a texture applied
.
• The Navigation image was reduced with the Thumbnail size sl ider.
• From the right clicked dialog Copy was selected.
• The Navigation button was then copied twice producing three identical navigation buttons.
• Each navigation button was assigned to a sl ide.• All three buttons where then selected and using the Operations and Control functions aligned and equally spaced
• The three buttons where then grouped into a single object.
• The fancy background shadow was the imported using the Symbol icon.
• The bevel and texture where then added and the size adjusted to contain the button array.
• The button array and the shape are both elected and aligned centered using the Operations and Control functions.
• The selected items where then grouped into a single object which can then be grouped in place, rescaled and further embellished with animation effects.
This process took less then a minute. Once you do it a couple of times it will be easy and fast.